Kiedyś było łatwo. Memory, find: jQuery i wszystko jasne, jednak od kilku lat dużo się zmieniło. Kiedyś znajomość JavaScriptu i jQuery była dość często uzupełnieniem to podstawowej specjalizacji. Dość często spotykanym stackiem przy ogłoszeniach o pracę był zestaw: PHP, HTML, CSS, JS w tym znajomość jQuery (combos). Jednak od ładnych paru już lat, gdy coraz popularniejsze stało się użytkowanie REST API popularność użytkowania JavaScriptu rosła lawinowo. To co oferowało jQuery nie wystarczyło do budowy reaktywnych aplikacji webowych.
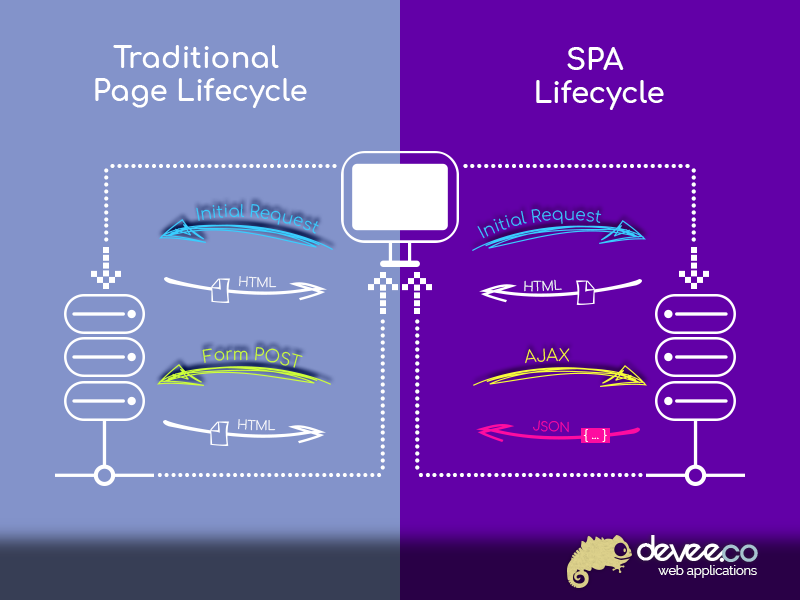
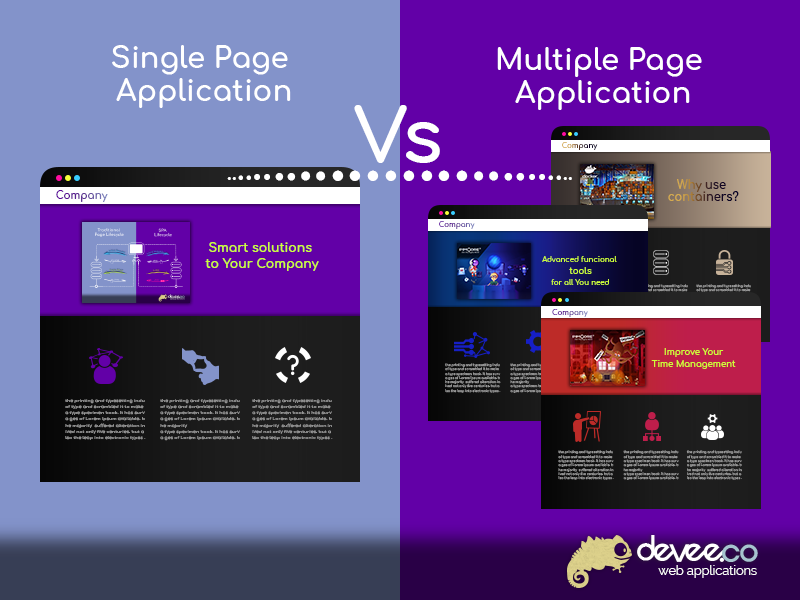
W siłę zaczęły rosnąć frameworki JavaScript, np. React.js, czy Angular, z czasem powstały kolejne jak Vue.js, jednak wspólną cechę jaką oferowały to dynamiczna aktualizacja zawartości DOM. Dało to niesamowite możliwości budowania reaktywnych, interaktywnych aplikacji webowych, które dane mogły czerpać komunikując się z backendem poprzez API. Każda wykonana przez użytkownika czynność mogła wpływać na widoczną przez niego zawartość bez konieczności przeładowywania całej strony. Aplikacja mogła wykonać żądanie (tzw. request) do serwera (backend), pobrać nowe dane i zaktualizować je na widocznej przez użytkownika stronie. Tego typu podejście spowodowało rozwój aplikacji typu SPA (Single Page Application), a więc podejście CSR (Client Side Rendering). Istotną kwestią jest już również sam język, możemy programować w JavaScript lub TypeScript (zorientowany obiektowo), który następnie w procesie kompilacji jest zamieniany na kod JavaScript.

Z pewnością korzystanie z aplikacji SPA przyspiesza wyświetlanie zawartości strony, dane mogą być stopniowo, asynchronicznie pobierane. Aplikacje SPA idealnie sprawdziły się do obsługi tzw. dashboardów, zawierających panele z tabelami, widgetami itd. Dobrym przykładem jest np. webowa aplikacja Gmail, która pozwala przeglądać listę wiadomości email, otwierać ich zawartość oraz wysyłać nowe wiadomości bez przeładowywania całej strony. Aplikacja pobiera tylko te dane, które są aktualnie niezbędne do wyświetlenia zawartości.
Zalety aplikacji SPA:
- lepsze user experience
- szybsze działanie, przeniesienie części obciążenia na klienta (przeglądarkę www użytkownika)
- reaktywne działanie aplikacji
- możliwość uruchomienia aplikacji w formie desktopowej lub mobilnej
Minusy:
- brak współpracy ze starszymi wersjami przeglądarek
- większe zużycie pamięci po stronie klienta, z uwagi na konieczność pobrania pełnego kodu aplikacji
Jeśli chodzi o pozycjonowanie stron lub aplikacji przygotowanych w formie SPA to aktualnie nie ma z tym większych problemów, współczesne wersje botów wyszukiwarek internetowych bez problemu renderują zawartość i obsługują zdarzania. W rezultacie bot jest w stanie poprawnie zaindeksować zawartość ulokowaną pod różnymi ścieżkami routingów. Nadal jednak dużo firm pozycjonujących sugeruje, aby w przypadku stron wymagających dobrego pozycjonowania stosować inne rozwiązanie, zwane SSR (Server Side Rendering).
Zastosowanie SSR pozwala połączyć zalety użyteczności frameworków JavaScript z zaletami tradycyjnych stron www. W przypadku technologii SSR proces renderowania zawartości strony odbywa się po stronie serwera, dane niezbędne do wyświetlenia strony mogą zostać pobrane na etapie renderowania strony oraz dodatkowo, podobnie jak przy technologii SPA, już po wyświetleniu strony. Z pewnością największą zaletą technologii SSR jest skrócenie czasu ładowania konkretnej strony internetowej, ponieważ użytkownik otrzymuje gotowy kod źródłowy konkretnej strony. Nie ma potrzeby pobierania kodu całej aplikacji internetowej. Tego typu podejście daje pełną gwarancję poprawnego indeksowania stron przez boty wyszukiwarek internetowych, choć tak jak wcześniej wspominałem, obecne wyszukiwarki internetowe radzą sobie ze aplikacjami SPA bez większych problemów.

Plusy:
- szybsze ładowanie strony niż w przypadku podejścia CSR
- gwarancja poprawnego indeksowania stron
- możliwość hybrydowej pracy w trybie CSR po załadowaniu pierwszej strony
Minusy:
- brak możliwości budowania aplikacji na inne platformy sprzętowe
- konieczność instalacji serwera JavaScript, np. Node.js
Z racji tego, że zaczynam głębiej zapoznawać się z Vue.js będę publikować w miarę możliwość swoje odczucia i przemyślenia odnośnie tego frameworka.